 This isn't a post about writing magnetic titles. It's not a deep or serious tutorial on Genesis either.
This isn't a post about writing magnetic titles. It's not a deep or serious tutorial on Genesis either.
No, it's a tiny little tip.
Minuscule, really.
But I find that when I work with people to redesign their PowerPoint slides, I have to explain to them the power of proximity. And I've noticed the same is true when people use Genesis child themes like Metro Pro (a favorite of a lot of folks).
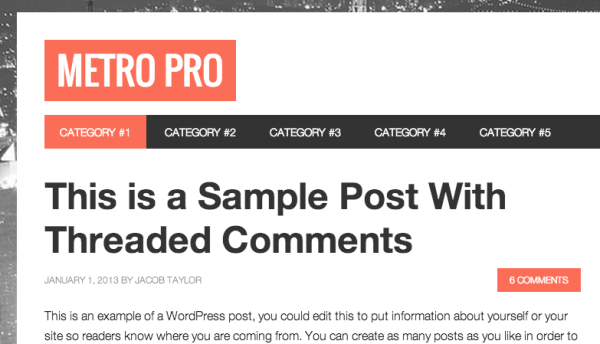
Take a look at this image
Here is a default snapshot of a post title.
 Nothing wrong with it, right? Except that if you look at several articles in a row – like on the default archive page (like a category page) – you might start to notice something.
Nothing wrong with it, right? Except that if you look at several articles in a row – like on the default archive page (like a category page) – you might start to notice something.
What am I talking about? In CSS terms, it's called “Line-height,” and if we were talking face to face, I might call it line spacing. Notice how much white space is in between the first and second line? And it gets worse when you're dealing with a post title that is three lines tall.
My online friend, and accomplished Orange Country lawyer, Mitch Jackson just announced a seriously nice award he received. Check it out.
 Again, notice the “rivers of white” that you start seeing if you look at it long enough? There's a lot of line spacing there, right?
Again, notice the “rivers of white” that you start seeing if you look at it long enough? There's a lot of line spacing there, right?
So how can Mitch still announce this prestigious award without all that white space? It's actually a pretty small (tiny) change. The result is up to him, but it could look like this.
If you ask me, it looks a lot better. And all I did was tweak a single line of CSS code. Yes, I called CSS code. See my definition in yesterday's article.
The code relates to this definition .entry-title and moves things from 1.2 or 1.3 down to 1.0 or 1.1.
“But wait, I don't code.”
It's all good. I wasn't going to tell you to start messing with code. Instead, I wanted to highlight a new, and free, plugin that lets you drop in snippets of CSS code that other people give you.
It's called Reaktiv CSS Builder and all you do is install it. It gives you a little window to drop in the code that others tell you to put on your site – assuming the snippet is CSS.
Once you have it installed, you could take this code and drop it in, and presto! your titles would look tighter and pack a tighter punch!
.entry-title {
line-height: 1;
}
Genesis and WordPress are Powerful…
Here's the truth – Genesis and WordPress pack a powerful punch. But that's often from the developer side of things. When a site owner wants to make tweaks, the result of Google searches is almost always snippets of code.
That can be terrifying to a non-technical owner. It's why the folks behind Reaktiv created the free CSS Builder plugin – because it makes dropping that code into the site pretty easy.
And it's also why they created the plugin I told you about yesterday.

