Designing a product page is part art, part science
A while ago I wrote you about a conversion problem. Conversions are always about trust. But when it comes to eCommerce, we're never done optimizing conversions, right? That's why I wrote and delivered a talk on designing the product page back in 2019. I must have given that talk 10 times between 2019 and 2020.
But now we're in 2021 and things have gotten a bit more complex as people transition from page builders like Elementor and Beaver Builder, and check out Gutenberg to see if it can create delightful product pages.
Product pages that work great
Anova Precision Cooker Nano
One of my favorites is the Anova Precision Cooker Nano.

- Sticky header with the purchase button
- Large typography
- Beautiful images
- Video of product at work
- Feature callouts
- Photo gallery
- Tons of testimonials
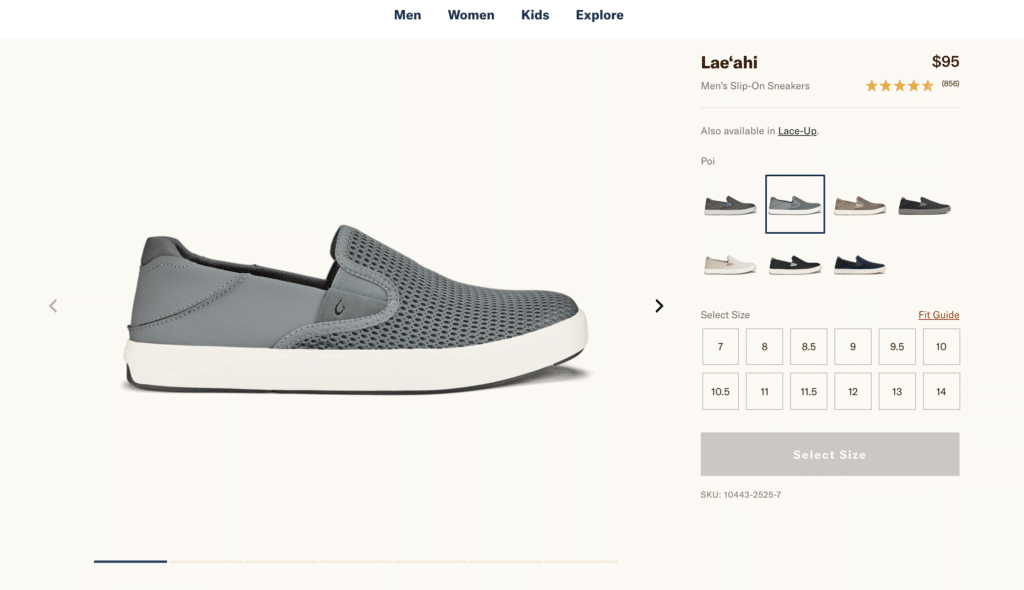
Olukai Lae‘ahi Slip On Shoes
Here's another great product page by Olukai.

Below the standard photo, shoe selector, and size options, you'll again find all the stuff that makes a product page inviting these days.
- Video
- Fit Guide
- Feature Callouts
- Notices for free shipping
- Reviews and Q&A sections
- And that sticky header to purchase
Contrast that with this product page selling a different shoe. Not the same, is it?
I don't see galleries. I have to click extra to see details. The fit guide is ridiculous.
How to create these without a page builder
If you had asked me a year and a half ago, I would have told you that you needed a page builder like Beaver Builder (my go-to for page builders). You just weren't going to be designing the product page with what was available via Gutenberg at the time.
But that was then. Today things are different. You now have options.
WooCommerce Blocks
First, you have Gutenberg blocks that come directly with WooCommerce. But if you want to get access to more of them, you can install this feature plugin. It gives you the bleeding edge of what's possible from the team behind Woocommerce and they keep updating things.
Kadence WooCommerce Extras
There are also theme folks like Kadence that are creating solutions that deliver extras to your WooCommerce product page. It also comes with ways to tweak your checkout.
Iconic Extensions
Of course we can't talk about tweaking your product page without talking about Iconic. These are the folks that give you attribute swatches, different gallery options for thumbnails, break apart variations into their own products in your catalog, and have their own improvements to the checkout.
WooBuilder Blocks
But if I had to point you to only one repository of Gutenberg blocks for your WooCommerce Product Page, it would have to be WooBuilder Blocks. These blocks let you design the product page from scratch, or use one of your own templates, or choose from one of theirs.
I would have created a video to show you this, but they already did.
Now, there's only one thing left
Once you realize that you can create any product page you want – especially because of WooBuilder Blocks – there's really only one thing left. It's now your turn to create anything you can imagine.
But that can be tough if you're not creative. So here are Hubspot's Favorites in case they give you some inspiration. Whatever you find, I'm pretty sure you can re-create, using these tools and WooCommerce.
