What is dynamic content?
Dynamic content is the opposite of static content. When you show the exact same content to every single person, and it never changes, that's static content. So dynamic content is content you can change based on different circumstances.
The first time I stepped onto a car lot to buy my first car I knew nothing about profiling. I had no idea that the “pitch” I heard was tailored to me. But it was. That's a silly and simple example of dynamic content.
The other day I was helping a company with a B2B eCommerce site that had multiple physical locations. Based on where the visitor was coming from (geo-locating based on IP), they wanted to present the closest location as their local option. That's dynamic content.
But the options for using dynamic content are plentiful.
Can you do dynamic content with WordPress?
If you own or have ever built a WordPress website, you might say that all of WordPress is dynamic because all the content is coming from a database. There aren't any static pages. And that's true, but once you write an article, like I'm doing right now, it stays static. My words won't change based on who you are, how often you've visited, what you've looked at on my site, or where you are located.
Because of this, you might think that WordPress doesn't do dynamic content. But that's not true. And even though it's not a default feature of the software, several plugin providers have created solutions to help you with personalized content.
While today I'm going to write about a single solution, If-So, there are others like Logic Hop and my all-time favorite, RightMessage (this solution isn't specific to WordPress).
Handling personalized content with anonymous visitors
When it comes to personalized content, a lot of what I see is the kind of dynamic content that scares us all. You know, the “Welcome back, Chris” content. It's too personalized. I prefer to keep some level of anonymity when browsing websites. Plus, in order for sites to do that, they have to collect my information first.
And if you can only do personalization after a reader gives you all sorts of info, you likely won't be showing a lot of dynamic content to anyone.
So how can you deliver customized content for your reader without knowing who they are?
There are several ways.
- Visiting Behavior – You can show content on a page to first time visitors. After that, if they return, you don't show it.
- Previous Location – You can add dynamic content based on whether they came from Google, Facebook, or one of your pages.
- Current Site Location – Are they on a specific URL? Use that information to shape the content on the page.
- Custom Parameters – If you're sending out emails, you can add custom parameters to your links and change the content.
- Date / Time – If you only want to highlight an upcoming event, and don't want to show it after the event has passed, this works great.
- Physical Location – You can change dynamic content based on where your customers are coming from.
There's so much more. But all of the above is supported by all of the options I mentioned above:
Notice that none of these require that you know who is visiting your site.
Here's a simple example of how powerful this can be.
Imagine I visit your online store (and I'm a guy). Your website's homepage likely has a mix of men and women in your product photographs. But then I click on the menu for “Men” and browse several items. When I go back to the homepage, what might you want to do? Change the featured items to products for me, right?
But with most of these solutions, I can end that personalization in the single session of your visit. That way, if I come back and browse for a gift for my wife, I won't see a homepage filled with female featured products for the rest of my life.
What you're doing in this case is using dynamic content based on my browsing session, not based on my gender. I don't have to reveal who I am, or my gender, for you to shape my experience on your site.
Showcasing WordPress dynamic content
I want to wrap up with a different use case. One that is helpful if, like me, you have product recommendations on your blog.
I write a lot of posts about membership sites, for example. Not all of them have a call to action at the bottom of the post (even though I should). So what if I wanted to add a product recommendation before my author bio, and shape it based on the article?
I don't want to go to every single membership post and add a dynamic recommendation there because that would mean I would have to open hundreds of posts.
Moreover, what if I wanted to make product recommendations for other kinds of sites, like an LMS site?
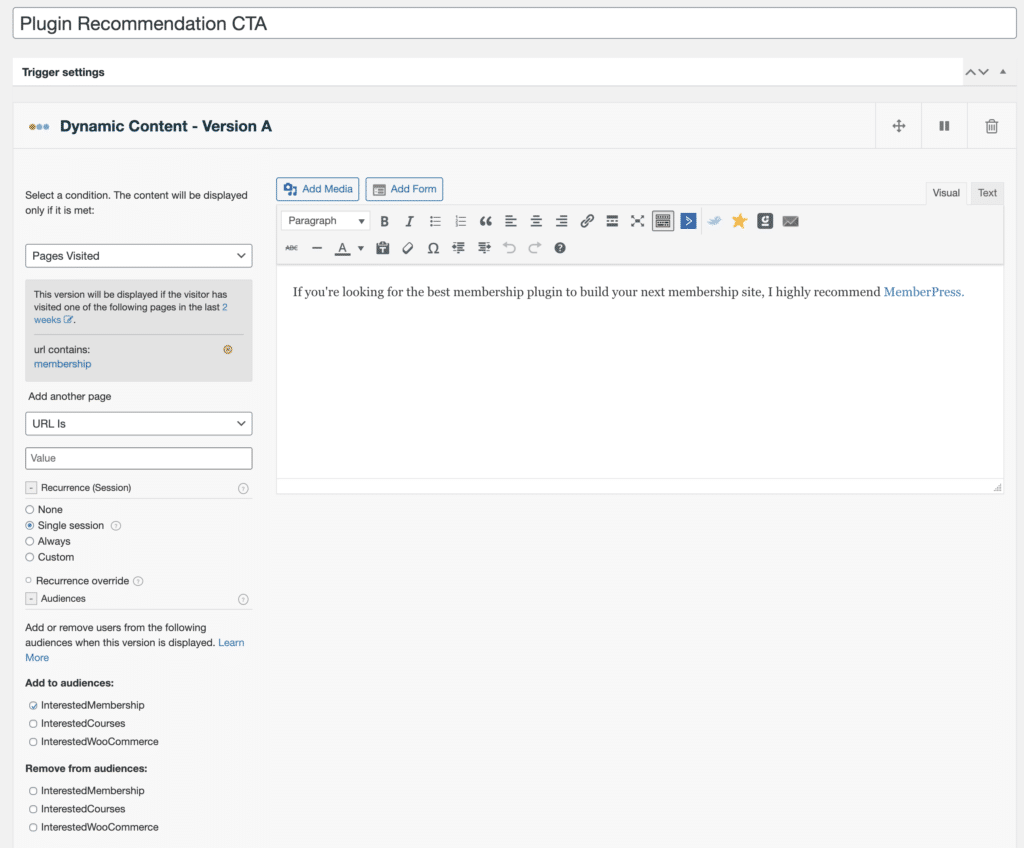
This becomes a rather simple problem to solve with a plugin for WordPress dynamic content, like If-So.

What I am doing is the following:
- I let If-So know that I want to look at any page they've visited in this session.
- I look to see if any of them have had “membership” in the URL.
- Then I present text that makes a product recommendation.
- And if “membership” isn't in their sessions' traffic, I show nothing.
Now, to make it more fun, I add another variation, looking for “course” in the URL, and do the same with a different recommendation.
Finally, I add this dynamic content to my entire site (at the end of every blog post).
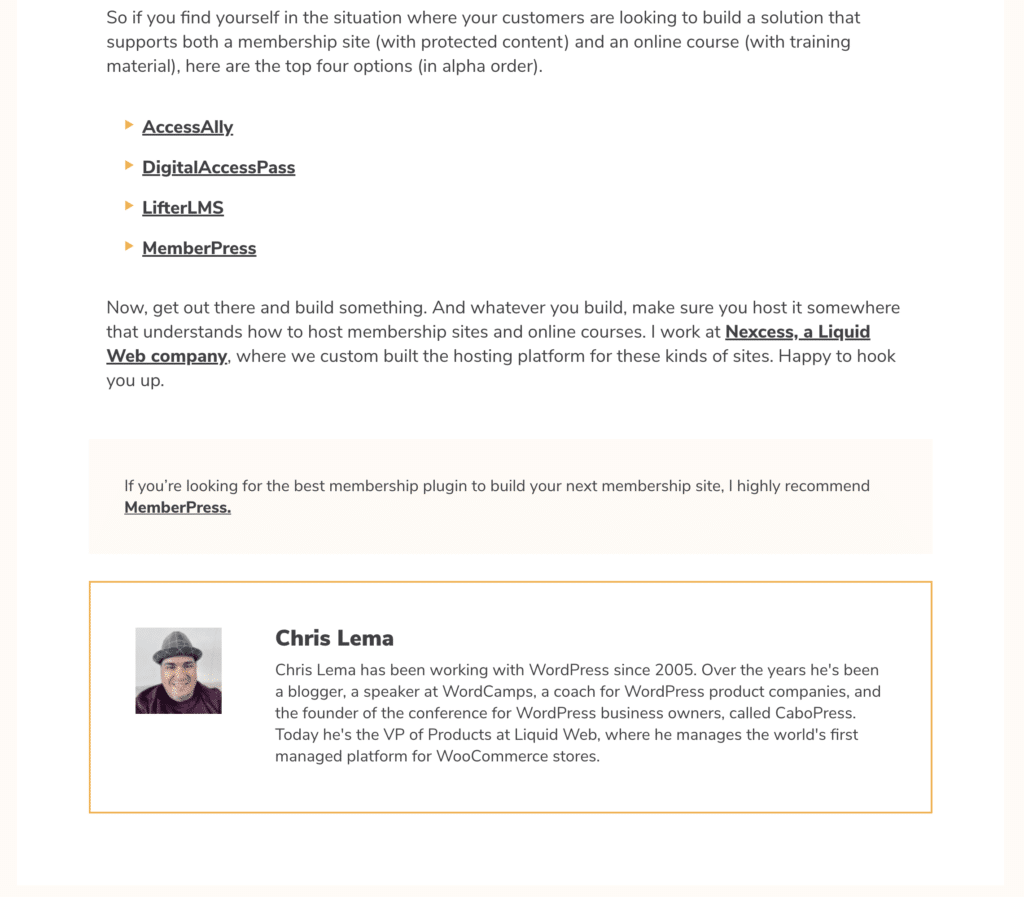
The result looks like this (after a wee bit of CSS) in yesterday's post on membership sites and courses. (Look just above my bio.)

Sign up for free content. People still do that.
Thousands of folks (7000+) regularly get my posts in their inbox. For free.
