I'll start by telling you this isn't the end-all review of these themes because I'm working on a longer review of all the plugins and themes in a single post with a complete scorecard.
But I saw comments on a few other posts I wrote that asked about these two themes so I thought I would jump over here and give you a quick take on these two themes and who I think they're for.
Both of these themes are relatively new, so you can also expect that things will change rapidly for a few months as they take in feedback and iterate.
Comparing Page Builder Themes
When anyone compares page builder themes, you have to start by asking if the comparison criteria fits you. If I were comparing performance (for example) and you didn't care about performance, then you could just skip the review entirely.
I also want to note, clearly, that this post is my personal opinion (like every post written on this site). And I'll note that every single person steps into any comparison with a bias, and with a point of view.
For me, my perspective and bias is for the end user who isn't technical.
For this particular comparison, I was looking at the following:
- Features
- Ease of Use
- Creative Expression
WPMU Dev Upfront
I will say I was a bit surprised to see Upfront from WPMU Dev because I was under the impression they were working more and more on plugins. But as you can see in that announcement, they've been working for a while to create this feature-rich solution.
Features
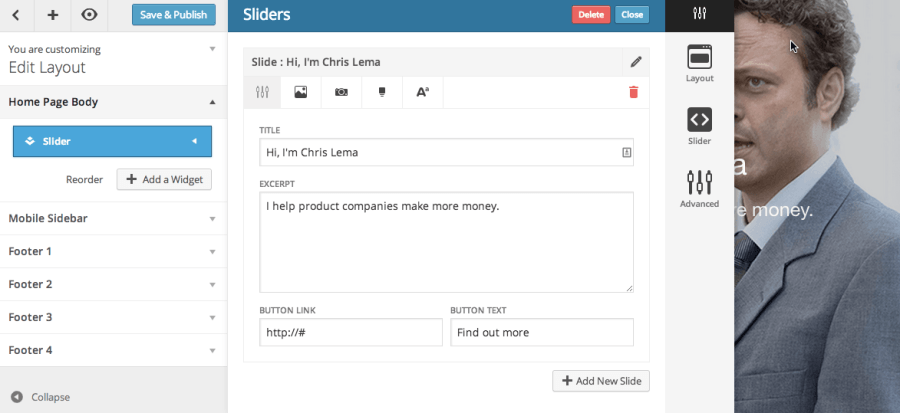
Upfront is driven around the notion of regions, and they give you a lot of features you can drop into those features.
One of the things you note right away is that this really is drag & drop. You're able to move these different content containers anywhere on the page. It's very flexible. And the number of different containers are more than what you need (though not in the Visual Composer quantity – which is insane!).
Upfront has 16 different components. If you want to see and try them out, you can test it out yourself.
When it comes to features, this theme has just about everything you could want, with one caveat.
Upfront requires that you use a child theme. If you don't like the child themes they have, or if it doesn't come with the CSS that you need, the features won't matter much.
A simple example is the ability to drop a “Posts” container on the page. It then asks if you want a single post or a list. It asks you how many. And it even lets you determine what data you want to show (title, featured image, author, date, etc). All of that is awesome.
But if you pick two, and you want them side by side, like my mom might like, you'll be disappointed to find out that you can't do it without creating your own css.
Which brings us to ease of use…
Ease of Use
In my personal opinion, Upfront is best used by one of two camps. First is someone comfortable with CSS – which is an elusive market since people who know CSS may not need Upfront. The second camp is someone building a theme for a client – so that they can create a child theme that removes a lot of the work for their clients, while still giving them a lot of options.
In other words, for everyday folks, I find that this may still be too difficult to use (as it is), because it punts to CSS too quickly.
Let me give you an example.
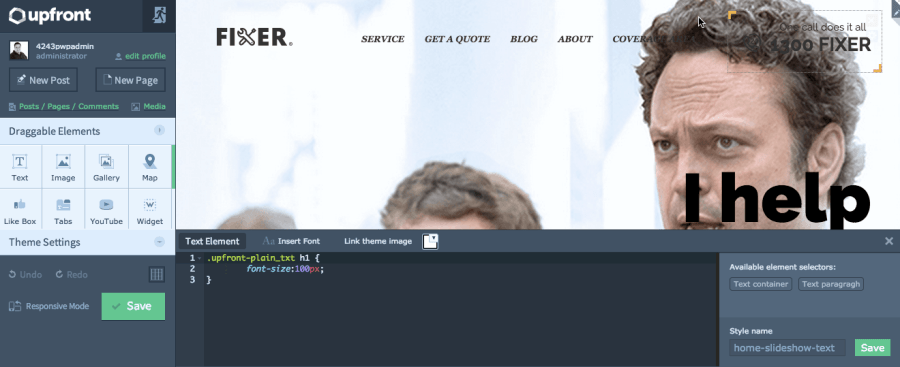
I installed one of the child themes and went to edit the text on the home page. I typed in some words. It was clearly way too big for that area, so I wanted to change the size of the text. After clicking around for a bit, I found out what I had to do.
What I got was the spot where I could change the CSS. Now, for me, that's all good. But for my mom? Not so great.
Now, maybe this wasn't created for her. But their announcement of the theme sounded like it was.
Additionally, you have to click around, and click on gears, and click save in different places to make everything stick. There was a lot of learning to do, not all of it intuitive.
So while this is easy for web folks, I'm not sure it's crafted for site owners.
On ease of use, I would rank it lower than Layers.
Creative Expression
Given the caveats of the need to work within the constraints of a child theme and/or using your own CSS skills, I find it difficult to believe there is a particular layout that can't be created with Upfront.
That's the good news.
But those caveats can be pretty big – especially if you're a site owner looking for a replacement for Divi.
Thankfully, there's another option. It's called Layers. And it's free.
Layers
Features
Just like Upfront, Layers tries to deliver an easy experience for site owners to build their sites without needing to code anything. They do it, like Upfront, as a theme.
But like one of my favorite page building plugins, Beaver Builder, it also comes with pre-crafted templates. This is a feature in and of itself – because it removes the need to be creative for most people.
Additionally, it also, like Upfront, gives users a lot of different ways to fill in rows (or layers) of content on any page.
The nice thing about the interface, however, was that it was familiar. People who've used WordPress before won't feel like they do with Upfront.
Feature wise, it gives you roughly the same number of content containers but they're not all the same visual components that Upfront has. Upfront, for example, has a “tab” or “accordion” control. Layers comes with a tag cloud and an RSS widget.
So in a content container vs content container contest, Upfront wins.
But the pre-defined layouts pushes Layers further ahead.
Ease of Use
Where Layers really shines, however, is in the ease of use. This is a solution built for site owners. Not for other developers. It's for site owners that just want a nice looking site.
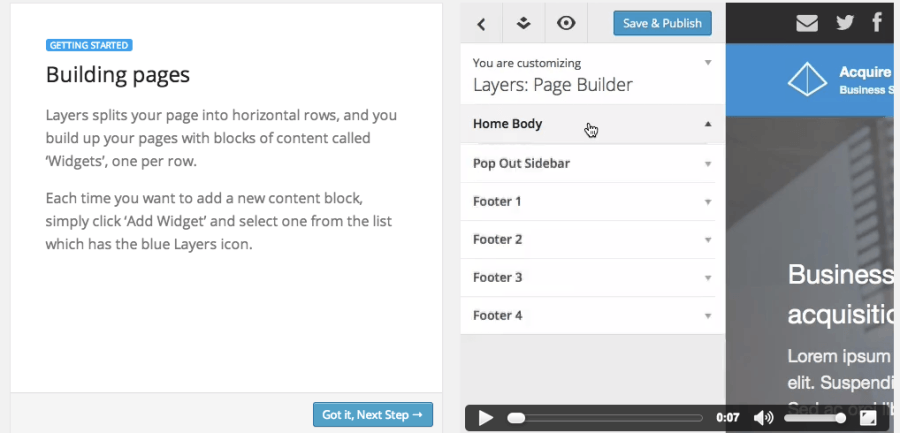
The first hint that they understood their audience is what happens after activation. Immediately you get video walk thrus.
And when you start designing a page, using one of their pre-defined layouts, you face the natural challenge a lot of folks do.
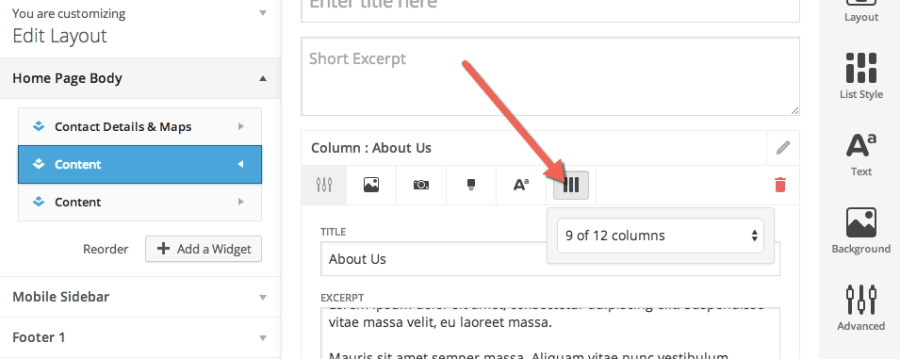
How do you create a row that doesn't go across the entire screen. How do you tell it how wide you want it? And how do you handle different rows with different widths – especially if you want a mobile-ready theme?
They solved it intuitively and in a way I can explain to anyone in less than a minute.
This is a solution designed to be easy. Just fill in the blanks, fill in the options, and presto – great looking site.
When it comes to ease of use, Layers takes the prize.
Creative Expression
The more time I spent with Layers, the more I felt like it could do anything.
Just like Upfront, the question is really how creative you want to get.
I did feel like the pre-made templates for pages really does help site owners get a huge head start.
But in a straight head to head comparison, both give you a tremendous amount of freedom to create any page design you like.
So when it came time to compare the two, in this area it felt like a push.
Conclusion
What I didn't tell you about was that Layers was built by developers for developers as well. It was built with a full set of documentation. And it was built with the latest technologies.
So when it all comes down to making a single choice, my suggestion would be simple.
Go download Layers – because it's powerful, it's easy, and it's free.