![]() So last night I decided I wanted to add some icons to my secondary menu on my WordPress site. I also wanted to change that navigation, so that you could more easily see the areas that I write about and get quick access to them.
So last night I decided I wanted to add some icons to my secondary menu on my WordPress site. I also wanted to change that navigation, so that you could more easily see the areas that I write about and get quick access to them.
Over time, I'll be changing those pages so that you can also get the top articles in each category – making your effort to navigate my site even easier.
But the thing that got all of this started was my desire to add icons next to my menu items.
I read articles about how to do it, but honestly, I kept thinking – there has to be an easier and faster way.
The easy way
To explain how easy this is, I need to first tell you about Font Awesome. Because it's the font that creates all those cool icons I'm using in my menu.
- They scale (meaning they look good at any size).
- It's a free font.
- You can use CSS to style it.
Now, just because there's a font that has icons instead of letters is awesome enough, but what makes this extra cool is that you can use them without any programming of your own.
Instead, you use a plugin – Font Awesome for Menus – and it does all the work for you.
Then, all you have left to do is three steps (after installing and activating it).
Step one: Look over this cheat sheet to find the name of each icon you want to use. (These names are actually CSS class names.)
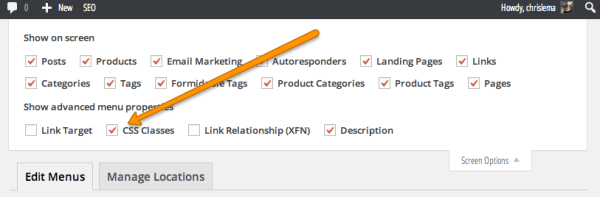
Step two: In your Menu, make sure that you are showing and can edit CSS classes. You do this by looking in the top right of your page (when in the back-end admin) for the tab that says, “screen options,” and clicking on it. That will show you the place where you can make the CSS classes visible.
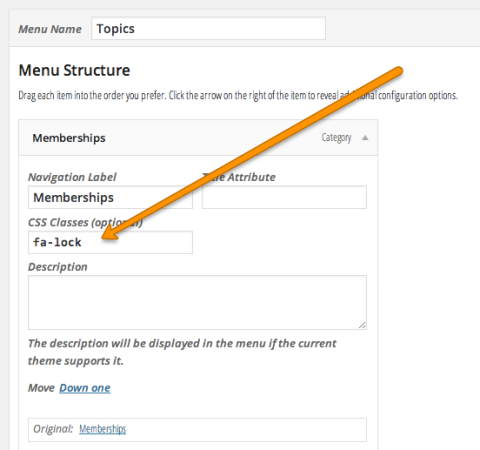
Step three: Your last step is to take the name/class name from step one, and put it into the CSS field for each menu item.
That's it – nothing else to do but to save your menu.
And when you refresh, you're menu items will have icons like my site does.
Still running on Genesis
In case you were wondering – the refresh is using the Beautiful Pro child theme from StudioPress (the site continues to run on Genesis).
While it's not done done, it's coming together, as I did some work on categories yesterday, which let me roll out the new nav bar.
So tell me, are there too many navigation options there? Does it make you want to click, or run and hide?