If you remember my Drag & Drop review of WordPress themes, then you'll remember that I looked briefly at a plugin that did what many of the WordPress theme frameworks were doing but it did it quite poorly. So I walked away with the impression that drag & drop would basically be a component of some of the major theme frameworks.
If you read that article, you also know that I came away thinking Builder (from iThemes) and Headway were the two to really check out. That's still the case. I'm not stepping back from that – especially as they continue to enhance their products and fully support them for all the users already on their platforms.
But what if you're not ready to switch to Builder or Headway?
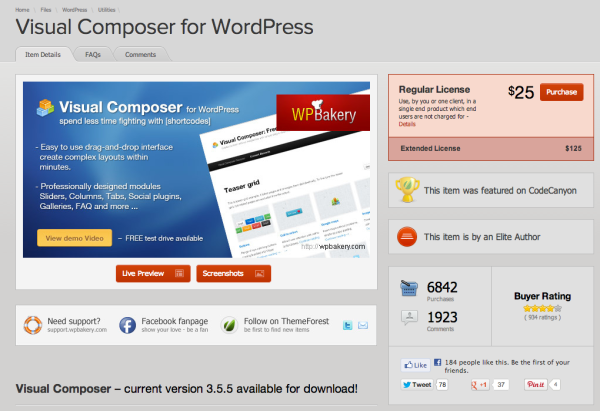
Introducing Visual Composer
Now, to be clear, it's not a new plugin. In fact, almost immediately after writing the last review on drag & drop themes, I started noticing comments about it. But it was new to me. So I decided, this past week, to check it out and see how it compared. After all, for $25, this plugin may be worth just a minute of your time.
 Do you remember my criteria when evaluating Drag & Drop WordPress themes?
Do you remember my criteria when evaluating Drag & Drop WordPress themes?
The Evaluation Criteria
In reviewing each of the six themes and one plugin while trying to create the layout defined above, I was evaluating several things:
- Could it create anything other than a blog layout?
- Were there components I could drag and drop to create different designs?
- How many different kinds of components were available to me, did they allow for the kind of expression I was looking for, and were they easy to understand?
- Could I get going on my design without a manual?
- Were the drag and drop designs tightly linked to the page it was for or could I create designs that I could use for multiple pages?
- Did these themes take into account responsive design or mobile visitors?
- How close could I get to my target design/layout?
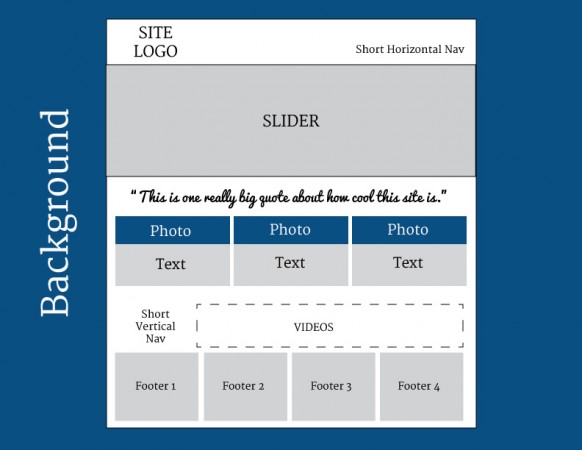
And if you don't recall, I had created a single target design/layout as a test. Here's what it looked like.
Can Visual Composer do this?
So right off the bat, I wondered how Visual Composer would stand up. I'd watched a demo and it looked remarkably like the same approach CrowdFavorite had taken with CarringtonBuild. That wouldn't necessarily be a bad thing – I had liked CarringtonBuild – but I wondered if they'd gone beyond that.
So I bought Visual Composer (did I mention it's only $25?), and put it to the test.
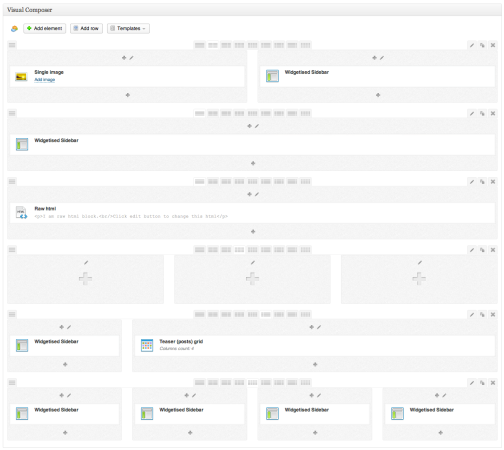
 As you can see, creating the layout structure wasn't too difficult. Good job Visual Composer.
As you can see, creating the layout structure wasn't too difficult. Good job Visual Composer.
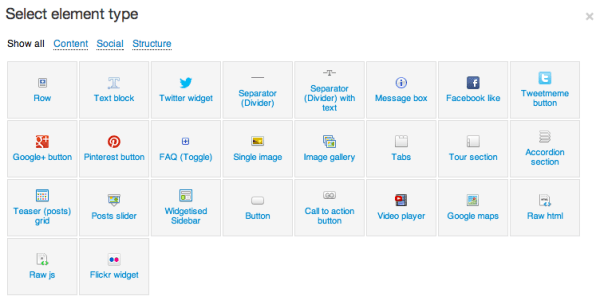
But that's not the only thing that matters, right? Because you'd want to know if it had a lot of variety when it came to the “expressions” you could use to “paint” your canvas. In other words, one of my criteria was that the options available were more than just widget spaces.
Want to see how they did? Check it out.
 VC Looks & Works Like CB
VC Looks & Works Like CB
Now, I'm not saying the folks behind Visual Composer (VC) did a direct match of CarringtonBuild (CB), but it kind of seems like they took their lead from those smart folks over there.
Things I noticed that were very similar:
- Both let you create rows and then drag and drop the rows around.
- Both let you add content component types to the spaces in your rows.
- Both have components that are structural as well as display items (video players, etc).
- Both let you add CSS classes to your items so you can customize them even further.
The difference?
Visual Composer is a plugin, not a theme.
You can apply it to any theme you have.
Visual Composer Scores Well
Other things to note, that push it up in the scoring?
- It works with responsive themes.
- It supports templating (so you can use the design on a second page).
All in all, it sat right up there with Headway & Builder.
So maybe you should try it out. Did I mention it's only $25?