Gravity Forms 2.5 is Live
If you want to talk about the most powerful plugins that have made WordPress what it is today, I would tell you it's has been form plugins, membership plugins, eCommerce plugins and LMS plugins. The original form plugin for WordPress – the one that helped people understand you could make money selling plugins in this ecosystem – is Gravity Forms.
The other day I was comparing WordPress form plugins on the basis of their conditional logic. While I wrote that post, I said the following:
What made those three stand out?
The font size and spacing layout in the Admin interface. The other form plugins often had smaller text, making things hard to read, or didn't have enough white space between controls. Again, making it hard to read.
If you're building software for young people, that may work. But for everyone else, I feel confident telling plugin developers that we would appreciate larger fonts and cleaner interfaces.
Me, when talking about the form building interfaces
Let me start by telling you that I'm taking exactly zero credit for the new Gravity Forms interface. They've been working on it for some time. I know it.
But what I can tell you is that their new interface solves the issue I raised and is now a gorgeous interface with which to build forms.
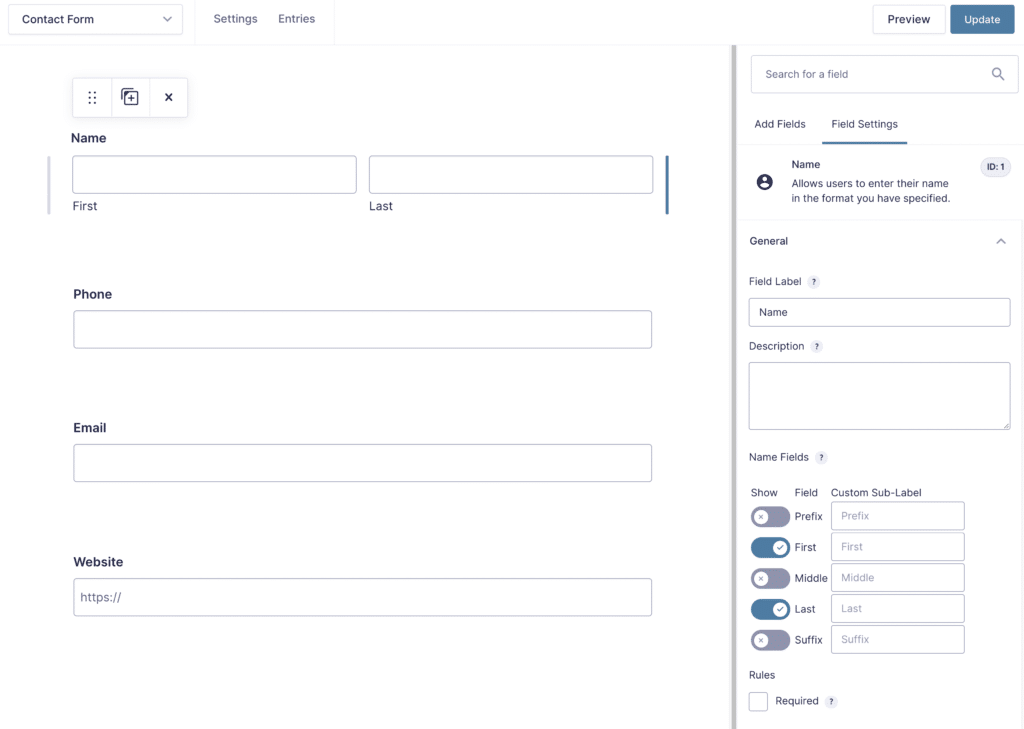
The new Gravity Forms interface
Let's look at what I'm talking about.

Notice that the fields are larger with more room to breathe. Also note that the configuration is on the right side, and also larger than it used to be.
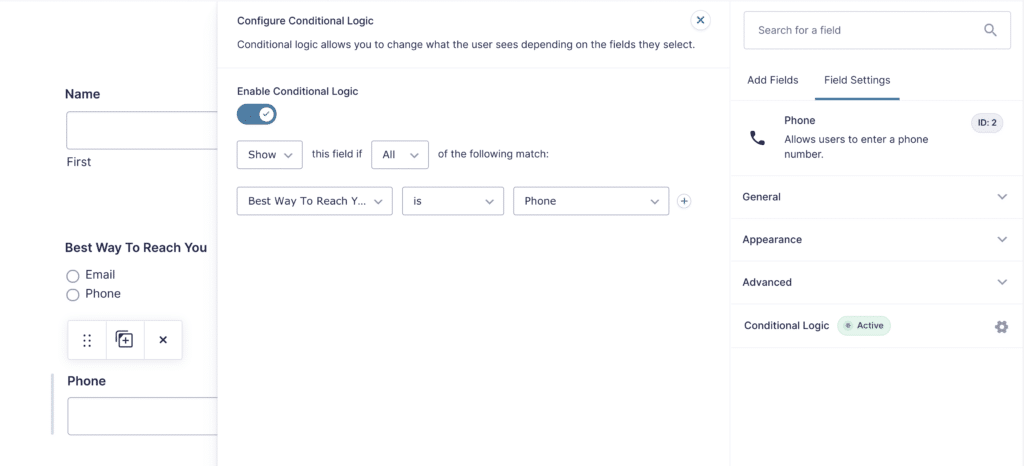
Conditional Logic now in Gravity Forms
And when it comes to conditional logic, they added another panel.

There's no reason every form plugin shouldn't follow this approach if they weren't the original three I listed that already had clean and large interfaces in that other post.
Drag & drop columns
Another change you can't see without trying it yourself is the ability to drag and drop fields into columns without writing any code.
In Ninja Forms, you need an additional extension to do this.
In Gravity Forms you now just move things around and drop them into columns and it just works.
If you haven't looked at Gravity Forms in a while…
It's been around the longest. It's one of the most powerful. It does conditional logic superbly well. It has a lot of features and integrations.
And now it has a clean and larger UI that makes it a pleasure to work with.
If you haven't looked at Gravity Forms in a while, it's time to check it out now.
Sign up for free content. People still do that.
Thousands of folks (7000+) regularly get my posts in their inbox. For free.
